How to make your Divi theme website stand out
Creating a standout website with the Divi theme is like painting a masterpiece on a blank canvas. Every brushstroke, color choice, and design element plays a pivotal role in capturing your audience’s attention and conveying your unique message. Whether you’re a seasoned designer or just embarking on your web development journey, mastering Divi can transform your website into a visually stunning and highly functional platform. Let’s explore how to make your Divi theme website stand out, delving into key strategies and best practices to elevate your site above the competition.

WordPress Elegant Themes Divi
1. Design customization
a. Layout and structure
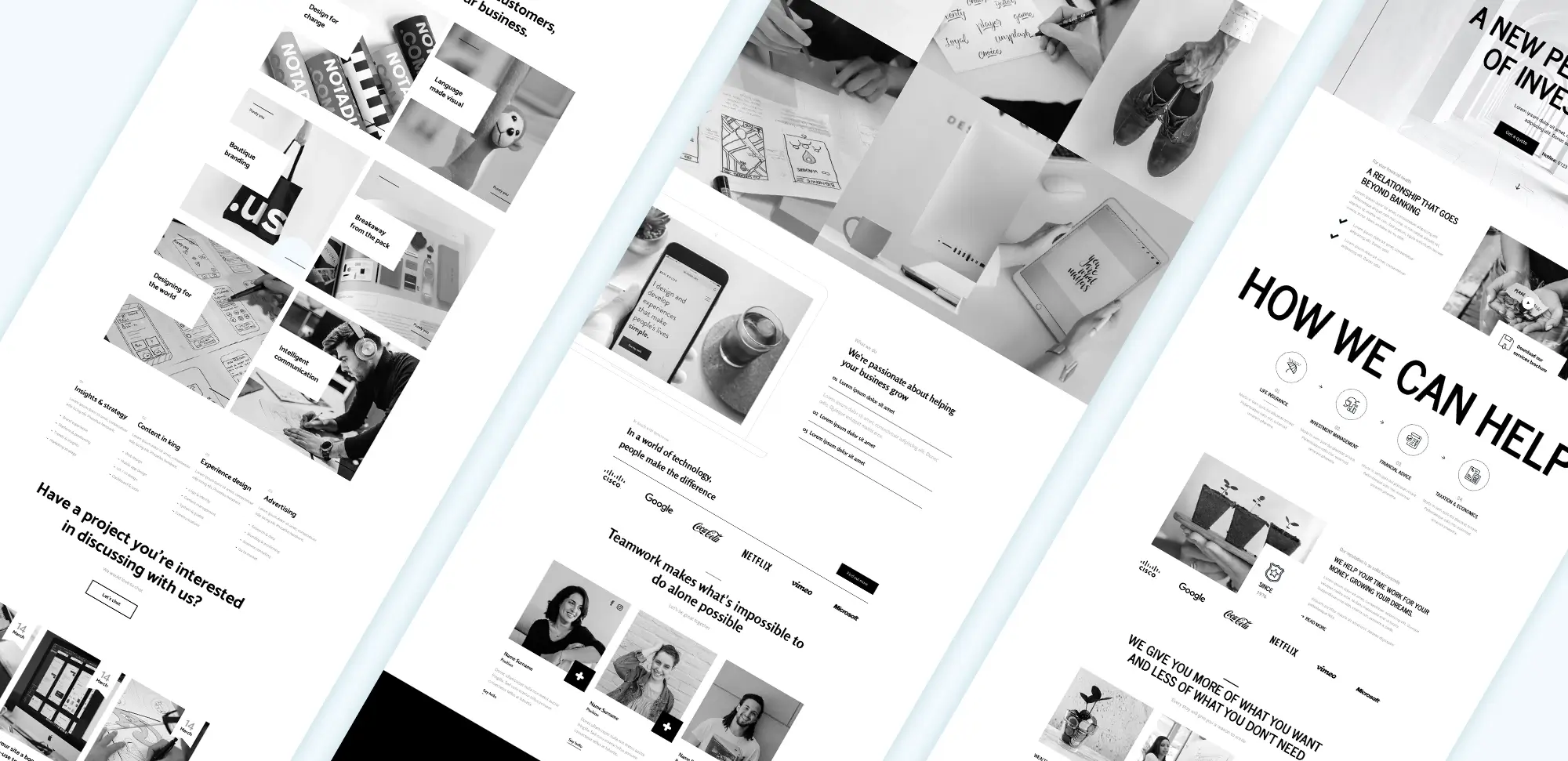
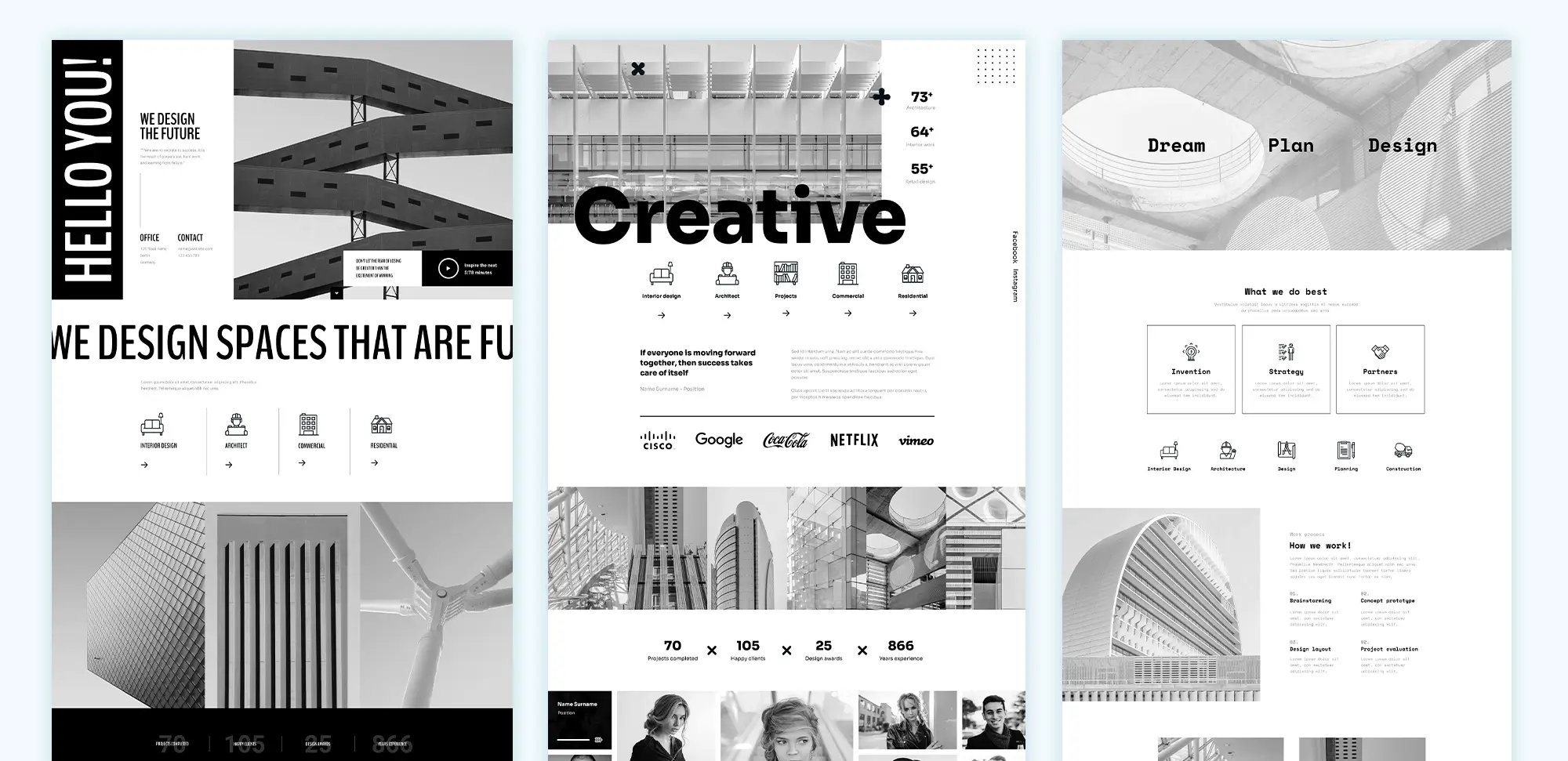
A well-structured layout is the backbone of an engaging website. How to choose an effective layout in Divi? Start by exploring the extensive collection of free Divi layouts available. These pre-designed templates provide a solid foundation, allowing you to customize them to fit your specific needs. Whether you prefer a minimalist grid or a dynamic masonry layout, selecting the right structure ensures your content is presented in the most appealing and organized manner.

WordPress Divi Theme
b. Typography and colours
Typography and colour schemes significantly impact your website’s aesthetic and readability. How to select the right fonts in Divi for readability? Utilize Divi’s Theme Options to set global fonts and colours that align with your brand identity. Consistent use of typography enhances readability, while a cohesive colour palette creates a visually harmonious experience for your visitors. Experiment with different font pairings and colour combinations to find what best represents your brand.
c. Visual elements
Incorporating high-quality visual elements can make your website more engaging and professional. How to incorporate high-quality images in Divi? Use Divi’s image modules to showcase your work with stunning visuals. Adding videos and sliders can also add dynamic elements, making your site more interactive. For inspiration and tips on creating visually appealing designs, check out 9 must-read tips to ignite your website design inspiration.

Divi WordPress Theme
2. Functionality enhancements
a. Plugins and integrations
Enhancing your website’s functionality with the right plugins can set it apart from the rest. What are the best plugins to enhance Divi functionality? Integrate essential plugins that complement Divi’s features, such as SEO tools, social media integrations, and e-commerce solutions. For example, the best website builder for small business can help streamline your operations and improve user experience.

Divi Theme WordPress
b. Custom features
Adding custom features can provide a unique touch to your website. How to add custom headers and footers with Divi Theme Builder? Utilize Divi’s Theme Builder to create personalized headers and footers that reflect your brand’s personality. Customizing these elements ensures a consistent and professional appearance across all pages of your website.
c. Performance optimization
A fast-loading website is crucial for retaining visitors and improving search engine rankings. How to optimize Divi website speed? Implement performance optimization techniques such as image compression, minimizing CSS and JavaScript files, and using caching plugins. Divi’s built-in speed optimization features can help streamline this process, ensuring your website loads swiftly without compromising on quality.

Divi Themes
3. Content strategy
a. Engaging content creation
Compelling content is essential for keeping your audience engaged and encouraging them to take action. How to create compelling content for Divi websites? Use Divi’s text modules to craft clear and persuasive messages that resonate with your target audience. Incorporate storytelling elements and highlight your unique value propositions to make your content more relatable and impactful.
b. SEO best practices
Optimizing your website for search engines is vital for increasing visibility and attracting organic traffic. How to optimize Divi sites for search engines? Utilize SEO plugins compatible with Divi to optimize meta tags, headlines, and content structure. Ensure your images have descriptive alt text and use keyword-rich descriptions to improve your site’s search engine rankings.
c. Multimedia usage
Integrating multimedia elements can enhance the user experience and make your website more interactive. How to add videos to Divi websites? Use Divi’s WordPress block templates to embed videos seamlessly into your pages. High-quality images, videos, and interactive sliders can make your content more engaging and keep visitors on your site longer.

Divi Theme Templates
4. User experience (UX)
a. Navigation and usability
Intuitive navigation is key to providing a positive user experience. How to create intuitive navigation menus in Divi? Design clear and organized navigation menus using Divi’s modules to help visitors find the information they need quickly and easily. Implementing dropdown menus and sticky headers can further enhance usability, ensuring a seamless browsing experience.
b. Responsive design
Ensuring your website looks great on all devices is essential in today’s mobile-first world. How to ensure Divi sites are fully responsive? Use Divi’s responsive editing tools to adjust layouts, font sizes, and images specifically for mobile devices. Regularly test your site on various screen sizes to guarantee a flawless experience for all visitors.
c. Accessibility
Making your website accessible to all users, including those with disabilities, is not only ethical but also broadens your audience reach. How to make Divi websites accessible to all users? Implement accessibility best practices such as using alt text for images, ensuring high color contrast, and enabling keyboard navigation. Divi’s accessibility features help you create inclusive designs that cater to a diverse audience.

Divi Theme Builder
5. Branding and identity
a. Consistent branding
Maintaining consistent branding across your website reinforces your identity and builds trust with your audience. How to maintain consistent branding across Divi websites? Use Divi’s global settings to ensure uniformity in colors, fonts, and design elements. Consistent branding creates a cohesive and professional appearance that resonates with your audience.
b. Unique visual identity
Creating a unique visual identity helps your website stand out from the competition. How to create a unique visual identity with Divi? Incorporate custom graphics, icons, and illustrations that reflect your brand’s personality. Use Divi’s design tools to experiment with different styles and layouts, ensuring your website is both distinctive and memorable.

Divi Elegant Themes
c. Custom logos and icons
A well-designed logo and custom icons can significantly enhance your website’s professional appearance. How to add a custom logo in Divi? Use Divi’s logo modules to upload and position your logo effectively. Custom icons can be created using Divi’s icon libraries or integrated with third-party tools to add a unique touch to your design elements.
6. Advanced techniques
a. Custom CSS and JavaScript
Adding custom CSS and JavaScript can provide advanced functionalities and unique design elements. How to add custom CSS to Divi for unique designs? Use Divi’s built-in CSS editor to implement custom styles that go beyond Divi’s default options. For more complex customizations, consider using a child theme to ensure your changes remain intact during theme updates.
b. Dynamic content
Dynamic content allows your website to display personalized information based on user behavior or preferences. How to use Divi’s dynamic content features? Leverage Divi’s dynamic modules to create personalized experiences that resonate more deeply with your audience. This can include displaying recent blog posts, personalized greetings, or tailored product recommendations.
c. E-commerce integration
Integrating e-commerce features can turn your website into a powerful sales platform. How to integrate WooCommerce with Divi for online stores? Use Divi’s WordPress block templates to design attractive product pages, shopping carts, and checkout processes. Seamless integration with WooCommerce ensures a smooth shopping experience for your customers.

Divi Child Theme
7. Conclusion
Making your Divi theme website stand out involves a combination of strategic design choices, functionality enhancements, and effective content management. By leveraging the extensive features and customization options that Divi offers, you can create a website that not only looks stunning but also performs efficiently and engages your audience effectively. Explore additional resources like best Divi theme and Divi layouts and products we love to further enhance your website’s appeal and functionality. Dive into the category divi theme to discover more tools and templates that will help you build a standout website that truly represents your brand and vision.
FAQs
1. Divi or MaxiBlocks: Which is better?
Divi offers detailed customisation, while MaxiBlocks is quicker and easier. I used Divi for an art gallery site, customising every detail. For a landscaper’s site, MaxiBlocks delivered a faster, clean result. Choose based on whether you need full control or speed.
2. What types of websites can I build with Divi or MaxiBlocks?
Both builders can handle blogs, e-commerce, portfolios, and more. I’ve built everything from a bakery’s interactive site with Divi to a simple portfolio using MaxiBlocks. Each builder fits different project needs.
3. How easy is Full Site Editing with MaxiBlocks?
FSE makes adjusting site layouts easy. I redesigned a homepage in minutes, using MaxiBlocks to move blocks smoothly. It’s perfect for making quick, site-wide changes.

Elegant Themes Divi
4. Which is faster—Divi or MaxiBlocks?
MaxiBlocks is faster. I built a yoga studio’s site with MaxiBlocks, and the speed difference was clear—pages loaded instantly. Divi offers more customisation but adds weight. For speed, MaxiBlocks wins.
5. How much do Divi and MaxiBlocks cost?
Divi has a subscription or lifetime fee. MaxiBlocks is free, with premium features available if needed. I recommended MaxiBlocks to a friend starting her business—it cost her nothing to launch a professional-looking site.
6. Can I use free themes with MaxiBlocks?
Yes. MaxiBlocks works seamlessly with free themes. I built a professional portfolio using a free theme, and the site looked polished. Free themes are great for tight budgets.
7. How does MaxiBlocks compare to Divi as a page builder?
Divi offers more control, while MaxiBlocks is simpler and faster. I used Divi to customise a bakery’s site in detail, but MaxiBlocks made quick work of a plumber’s site. Choose Divi for control, and MaxiBlocks for efficiency.
8. What types of WordPress builders are available?
Visual builders like Divi give you drag-and-drop freedom, while block builders like MaxiBlocks keep things structured. If you want a fast, efficient tool, MaxiBlocks fits best. For more detailed design work, Divi offers more flexibility.